Coding安装Hexo并推送到Github
今天还是要水下文章,这里说下,coding已经被腾讯收购了,所以叫Cloud Studio也是一样的
之所以使用Cloud Studio是因为简便,如果你有服务器的话可以不适用Cloud Studio
官网:Cloud Studio
自行注册
总结
简单来说无非就几条命令,这里列一下,下面详细讲
1 | npm install hexo-cli -g |
创建
注册完成之后先创建下工作空间
名称:必填,随意
预置:Nodejs
代码:空
创建
安装
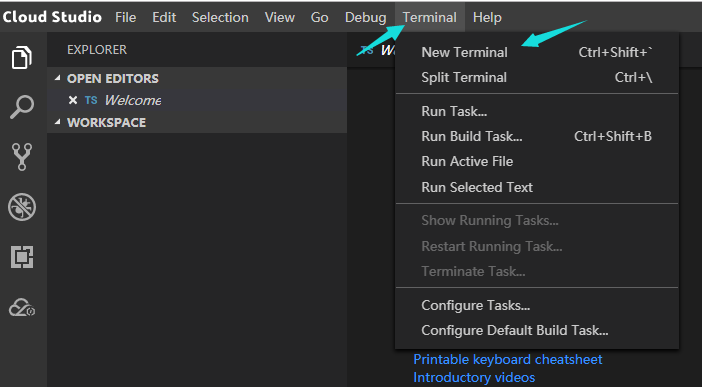
进入工作空间开始操作
打开控制台,输入指令1
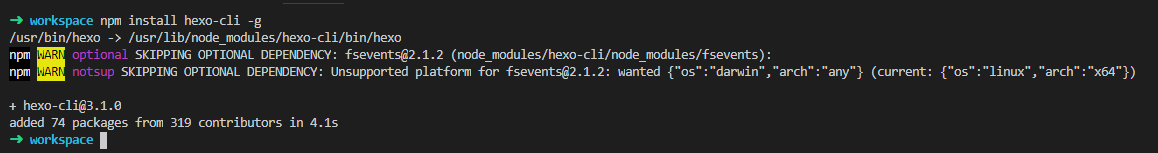
npm install hexo-cli -g

安装完成如下
初始化hexo
1
hexo init blog
CD到
blog目录1
cd blog
安装依赖
1
npm install
生成博客文件
1
hexo g
启动服务
1
hexo s
不过是cloud studio也看不到吧,这是多余的
推送到github
- 配置推送信息
1
2git config --global user.name "你的名字"
git config --global user.email "邮箱地址" - 创建秘钥-全部默认回车key文件在你的根目录
1
ssh-keygen -t rsa -C "your_email@mail.com"
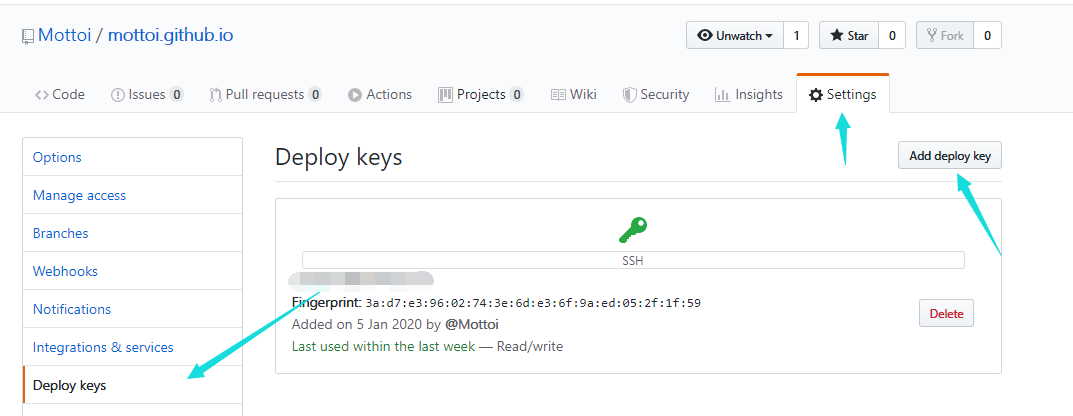
.ssh文件夹 - 将秘钥填入github仓库 deploy key
将id_rsa.pub文件中的ssh key填入仓库中
验证是否连接成功出现你的名字或者邮箱即可1
ssh -T git@github.com
- 添加推送源
修改_config.json将其下Mottoi改为你的用户名以及仓库名·记住仓库名必须为用户名.github.io1
2
3
4deploy:
type: git
repository: https://github.com/Mottoi/Mottoi.github.io.git
branch: master - 推送
完成之后生成博客文件,并将其推送大功告成,你可以在仓库查看你的文件了1
2hexo g
hexo d
评论